What are the various search specific factors of the latest Google update?
The various factors of the page experience update of Google are as follows:
- HTTPS :- To ensure a secured and safe online/digital environment, the page is served through an HTTPS protocol.
- Mobile-friendly :- The page is conveniently readable and immediately usable on any mobile device without having the users to zoom or pinch.
- Safe-browsing :- The browsing in the new Google update is safe, so you don’t need to worry about the loss of your data and confidential information. Moreover, there are no such deceptive, threatening and malicious elements within the pages like phishing, malware or any other online attacks.
- Intrusive ad Interstitial :- The pages do not include ad elements and that is what makes it tough to access, like standalone ads or pop-ups that compel the user interaction before providing complete access to the content of the page.
Moreover, other than these mainstays, the new Google page update will also introduce a trio of the latest quality-focused factors that is, the core web vitals. But what are the core web vitals? Do not bother yourself much as we have jotted everything about them further in this article.
What Do We Mean By The Core Web Vitals?
Basically, the core web vitals are the latest set of “user-centric, real-world” components that will evaluate the way a user experiences your website in-depth- most specifically, the page loading process.
In addition to this, every metric recognises a particular measurable area of the page loading process. It shows the real-world interaction and usage with the pages of your eCommerce website development.
The three aspects of the web core vitals page loading experience relate to the corresponding metric:
- Interactivity :- FID i.e, First Input Delay
- Rendering :- LCP i.e, Large Contentful Paint
- Visual stability :- CLS i.e, Cumulative Layout Shift
Google, that is, your search engine will put together all these metrics along with the search centric signals to determine the overall page ranking experience, with the thresholds ranging from ‘best seo company’ to ‘it needs improvement’ to ‘poor’.
Moreover, to have a good experience, you will need to fall within the 75th percentile of page load. With that being said, we can conclude that page experience doesn’t only carry its own score, instead, Google weighs each and every metric within its algorithm.
So, what are the criteria through which Google measures each of these components? Also, what should the SEOs focus on to get a good user experience with every one of its categories? C’mon, let’s have a close look at it.
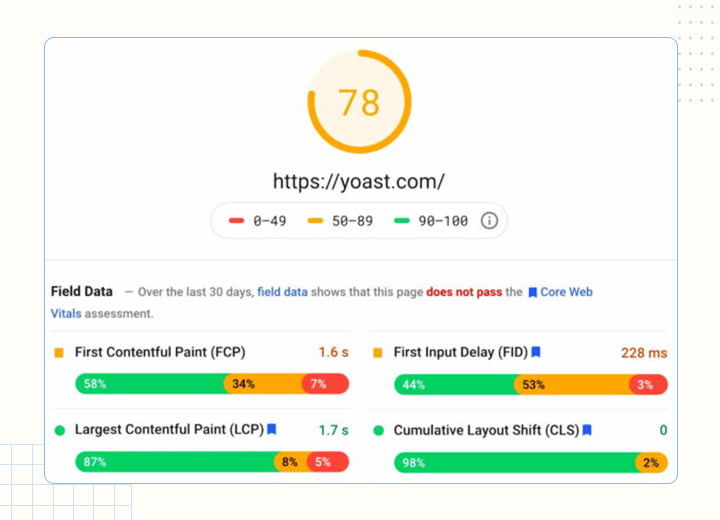
What Is The LCP or Largest Contentful Paint?
The LCP or largest contentful paint metrics access the perceived load speed of your page.
Precisely, LCP measures the exact time (in seconds) taken by your page to load its largest elements, be it a text or an image. Furthermore, to get a good experience, the LCP of your webpage should happen within 2.5 seconds only.
LCP assembles upon the page rendering metrics which are already in use within the tools such as Page speed insights and lighthouse.
Besides, these pre-existing metrics contain FCP that is First Contentful Paint, which measures the time taken from the beginning of page loading to the rendering of any other aspect of the web page. In addition to this, FMP measures the time taken from the initial web page load to when the content is visible on the screen.
LCP is a succession of all these measurements. It is so significant because the usefulness of your page depends upon the loading speed of your page. The faster it loads, the easier it will become to convince the users that your page holds some value.
What Do You Mean By First Input Delay (FID)
The FID metrics is basically an overall assessment of your website’s interactivity. Most specifically, it considers the first experience of a user with the responsiveness of your website.
Moreover, it measures the delays ( in milliseconds) between the first experience of a user while interacting with your page to when the website gives a response to that.
The first input includes events such as clicks, key presses and taps. Actions such as zooming or scrolling are separately evaluated. The best FID score comes under 100 milliseconds. It is significant to keep in mind that FID just measures the first processing input delay and not the whole processing time, and nor the time taken by the browser to continue to upgrade the user interface.
But why does FID hold so much importance for the user experience? It is just the same as real life, the first impression of a user of your web pages stays far beyond all the initial moments. Other than the feel and look of your site, the responsiveness and speed also have a great influence on the satisfaction of the users. The buffering and low speed of your site will make the users believe that your site is not worth it.
What Do You Mean By CLS or Cumulative Layouts Shift?
The CLS is basically an assessment of the visual stability of any page. Most importantly, CLS checks out how often and how far the elements of a page i.e, its buttons, images, copy, etc. shift or jump around at the time of loading. Every movement is perfectly labelled as layout shift and each unpredicted layout shift gets a score. So, the CLS is the total of all these individual layout scores.
Preferably, a page must stay stable and solid throughout the whole page loading process. Moreover, a good score of CLS for maximum user experience should be less than 0.1.
Apart from being digitally jarring and annoying, the unpredicted movements on a web page can have some serious adverse consequences for the users. For instance, if the jumping tab on the payments page makes them complete the purchase instead of cancelling a purchase. So, cumulative layout shift will be a significant metric in determining the good page update experience.
What Exactly is the page experience update of Google?
The latest page experience update of Google is ” a new sign that integrates the main web vitals with the pre-existing signs for better page experience and to offer the overall picture of quality of the customer experience of your page.
The existing signals required for the page experience that Google’s talking about are safe browsing, mobile-friendliness, Interstitial intrusive guidelines and HTTPS security.
Merged, that offers us seven different search signals which together makes up the new understanding of Google’s page experience.
When does the page experience update of Google likely to happen?
Google says this about the new page experience update- ” We acknowledge that many website owners are correctly diverting their focus on reacting to the effects of the pandemic. The changes in ranking which are described in the post will not take place before the next year and we’ll offer a notice of a minimum of six months before they get rolled out. We are offering the new tools to let you begin ( and because the website owners are continuously requesting to know about the changes in ranking as quickly as possible) but there’s no such sudden need to take any action.”
Google said this in October of 2020, but it hasn’t given any six-month notice yet. So, that ” No immediate need to take any kind of action” part is still alive. Excepting something unpredictable, we all are looking at the spring of 2021 as the earliest date when this update will be released for the general public.
With that being said, if you are the one who’s constantly getting a few ‘needs improvement” or “bad” URLs in your core website vitals report, then you gotta do some work. Optimising the experience of a page while retaining the value of content is not always that easy. Because useful and rich content is not synonymous, you get better chances of engaging a user if your content is contextually deep and immersive. Also, the pages with 1KB GIFs are more attractive and engaging than the ones without these things.
What Are not the Core Web Vitals?
Most of the Search Engine Optimisation will surely find these latest core web vitals quick to understand and intuitive. But as they are targeted to be the most important benchmarks for a better page loading experience, they are not the end-all and be-all metrics. Instead, they just help you to move in the right direction when identifying any issue with the loading performance.
Moreover, use all these core web vitals in sequence with the other significant website performance metrics, or the web vitals that you must go on tracking to assess the interactivity and loading experience both on your page. These consist of:
- Time to First Byte or TTFB :- TTFB is the time taken by a user’s browser to get the first and foremost byte of the content on your page. In other simple words, it means how quickly your server reacts to the request.
- Time to Interactive or TTI :-TTI is the time taken by the page to load initially to its capability to quickly and fully respond to the users’ input.
- Total Blocking Time or TBT :-TBT is the total time a page is restricted from responding to a user input between the FCP or first contentful paint.
- By executing an overall approach and utilising all tools at the disposal, you will be able to understand better than the page loading experience of which area is lacking. Also, subsequently, you can aim at your strategy and all the resources toward tangible, specific solutions.
When Are The Core Web Vitals Turning Into SEO Ranking Factor?
As per Google, the web vitals will not come into effect till the end of covid 19. That is why the website owners are currently responding and adjusting to this dynamic landscape caused by the pandemic.
Moreover, Google also assures us to provide a notice six months before the rolling out of the new page update.
Why The Core Web Vitals Are So Important for SEO?
However Google will keep on prioritising the pages with the most vital and useful information, the page ranking experience will certainly become the most important factor between the pages that provide similar content to each other. Having brilliant responsiveness and page loading speed could be the main difference between your page showing high on page 1 of SERPs or your contenders taking up that spot.
Besides, the metrics introduced by the web core vitals act as a gut check on how the users take the experience of your website’s interactivity and page loading process. By making use of these consistent benchmarks, you can identify more accurately and quickly act upon the opportunities for improvement, like optimising the loading of images or hastening the response time of the server.
Conclusion
We are at the end of this article and we are pretty sure that you now fully know about the page experience update. Google continues its attempts to push search engine optimisations towards profound valuation of user’s real-time page experience, and they are of course right. The website owners of all the levels must have a straightforward and easy way to measure the different loading characteristics of their site.
Moreover, the introduction of core vitals through page experience update offers SEOs another way to substantially track, measure and recapitulate upon your website performance and processes, therefore bringing more understanding to the website designing performance optimisation as a whole.
So, if you have not already begun testing your core page for the way they perform in these main areas, the time is now.